In this chapter, you will learn how to create new images using the Pillow library. You will also learn how create new images by joining multiple images into a single image using Pillow.
Creating New Image
Image.new() creates a new image with the given mode and size. The mode parameter accepts the mode of the image as a string. The size parameter accepts the size of the image as a tuple (width, height). The color parameter accepts the color which will be used for the image and defaults to a value of 0 for each band. The color parameter should be a tuple containing the value for each band in the mode. In the case of a mode that has only one band, an integer can be passed in place of a tuple.
Syntax:
Image.new(mode, size, color)
Example
# Create a new image with RGB mode and size 500px*500px
img_new=Image.new('RGB',(500, 500))
img_new.show()The output of this will be-

Example
# Create a new image with CMYK mode and size 500px*500px
img_new2=Image.new('CMYK',(500, 500))
img_new2.show()The output of this will be-

Note– A new image without a specified color will not necessarily have black color. The color of the image will depend on the mode used. For example, in RGB mode, a blank image will have an RGB value of 0, 0, 0 for each pixel which corresponds to black color. Whereas, in CMYK mode, a blank image will have a CMYK value of 0, 0, 0, 0 for each pixel which corresponds to white color.
Example
# Create a new image with RGB mode and size 500px*500px and color red(255, 0, 0)
img_new3=Image.new('RGB',(500, 500), (255, 0, 0))
img_new3.show()The output of this will be-

Creating Noise
Image.effect_noise() is used to generate an image of the required size with gaussian noise which is centered about 128. effect_noise() generates an image where the value of each pixel is sampled from a gaussian distribution whose values lie between values 0 and 255. The distribution has a mean of 128 with the required standard deviation. The size of the image is passed as a tuple as (width, height) along with the standard deviation.
Syntax:
Image.effect_noise((width, height), std_dev)
Example
# Create an image with gaussian noise of size 500*500 and standard deviation 5 and store it as img_noise
img_noise=Image.effect_noise((500, 500), 25)
img_noise.show()The output of this will be-

Example
# Create an image with gaussian noise of size 500*500 and standard deviation 200 and store it as img_noise2
img_noise2=Image.effect_noise((500, 500), 200)
img_noise2.show()The output of this will be-

Note– Notice how increasing the standard deviation increases the number of pixels with colors on either extreme of the black-white spectrum. Hence, using a lower standard deviation produces a more grayish image. Whereas, using a higher standard deviation produces a more black-and-white image.
Joining Images
Multiple images can be joined together by creating a new image and pasting other images on it.
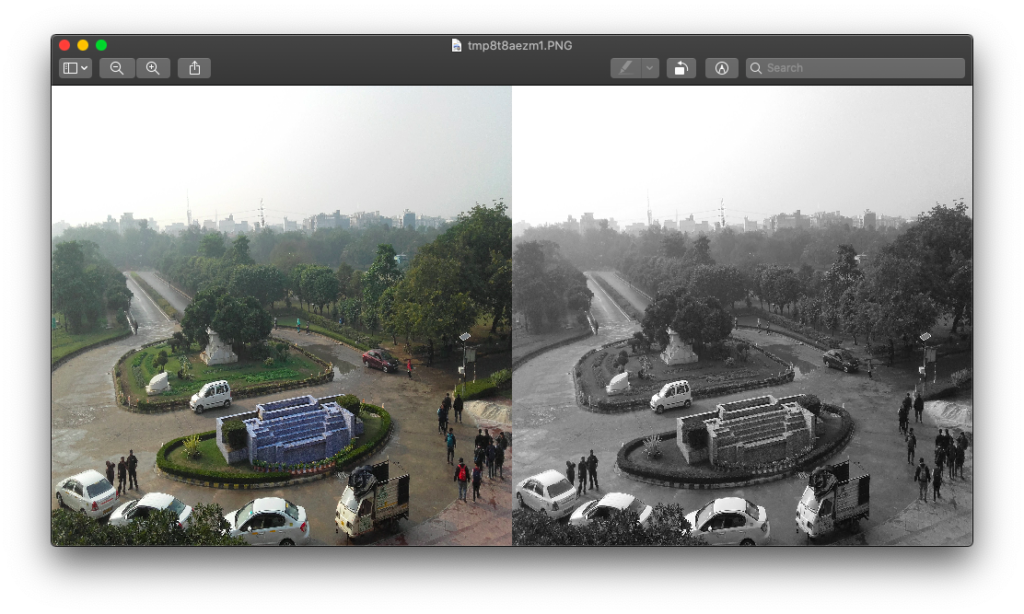
Example
# Create a new image of the given mode and size and store it as canvas
canvas=Image.new('RGB', (1000, 500))
# Creating color and black-and-white image of 500*500 size from the original image
img_color=img.resize((500, 500))
img_bw=img.convert('L').resize((500, 500))
# Paste the color image and the black and white at the given positions
canvas.paste(img_color, (0,0))
canvas.paste(img_bw, (500, 0))
canvas.show()The output of this will be-